
Hi, I'm Diego.
I’m an automation and controls engineer by trade, but I also love to code for the web. I ran my own dev shop for about 8 years. These days I mostly code for fun but occasionally freelance for people I like. Whether it’s engineering or web dev, people like working with me because I listen. I understand their problems with empathy and then provide pragmatic solutions. I want to see everyone around me level up and succeed (unless you’re trying to bring people down, then you should fail).
I live and breathe problem-solving. Whether it’s automating a manufacturing process, building a feature that addresses a felt need, or replacing a leaky faucet, making broken things work again or work better is my fuel. I like my solutions simple but effective. Like flip-flops when you need to cover your feet but only the bottoms.
I geek out about things like automation (in all its forms), web standards, and clever-but-not-hacky solutions. Occasionally, I’ll write about these things and have been featured on CSS-Tricks and LogRocket. But for the most part, I just really like doing the work.
Skills
Things I know.Languages
PHP, JavaScript, TypeScript, CSS/SCSS, semantic HTML, Liquid, Twig, English, and Portuguese
Frameworks
Laravel, Vue, Tailwind, Alpine.js, jQuery.
CMS
WordPress, Shopify, Statamic.
Tools
Git, Advanced Custom Fields, WP Engine, Flywheel, PhpStorm, Figma, Linear, Notion, ClickUp, Elementor, Gravity Forms.
Other
Speaking with humans, training and mentoring, writing clearly about complicated things.
Journal
How-to's and other thoughts.Work
Things I've Done.
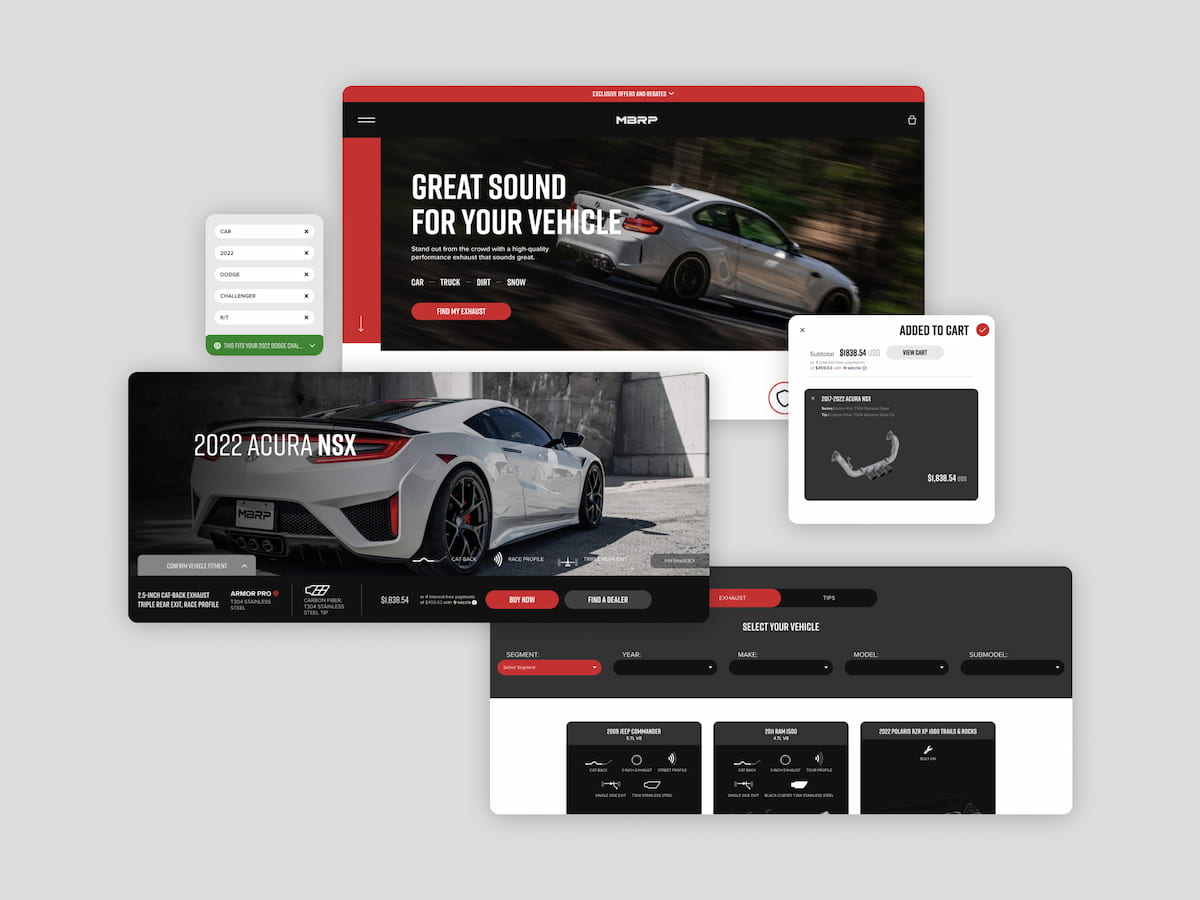
MBRP
The online store for a manufacturer of performance exhaust systems. This was built in Shopify with a custom theme. There is also a Laravel app that syncs data to Shopify from various sources, and a Vue app to bring it all together.
My role:
I was the primary theme developer and built most of the Shopify theme from the ground up. I also lead a team of 4 other devs working on different parts of the site, contributed to the Laravel app and then became the primary maintainer, and served as technical consultant when the client was figuring out how to make their vision a reality.
Some of my contributions include:
- Used the Shopify Ajax API to build cart functionality from scratch to meet unique requirements.
- Reduced the size (data transfer) of product pages by an average of 68% by optimizing stylesheets and implementing on-the-fly image optimization.
- Developed a templating technique that overcomes Liquid and API limitations to meet stretch goals. This technique enables SPA-like behavior without using a bulky JS framework.
- Developed a deployment technique to smartly handle content discrepancies between development and live themes.
- Created custom NPM scripts to handle deployments which integrate with PostCSS, Git, and Shopify CLI to safely deploy code to two separate sites. Eliminated frequent human error and decreased deployment time from about 15 minutes to 30 seconds.
- Translated the client’s objectives into tech specs and specific tasks for my team.

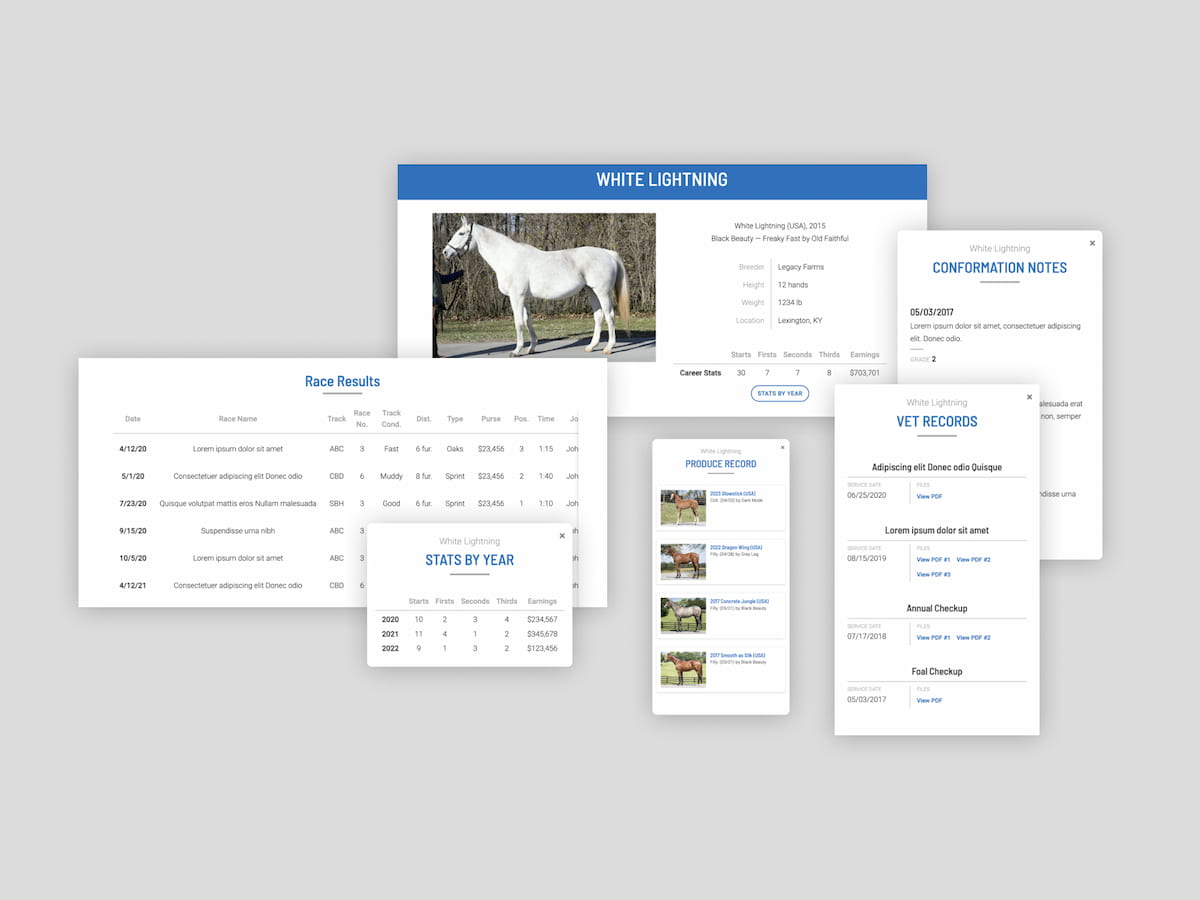
Shadwell Farm Data App
A private site used internally by Shadwell Farm personnel to view information and documents related to their horses. This was a WordPress site with a custom theme built from the ground up using Twig for templating.
My role:
I was the primary designer and developer for this project. Some highlights include:
- Built a WordPress theme from the ground up using the Timber plugin for Twig templating.
- Built extensive custom field groups for complex horse data.
- Created page templates heavily integrated with third-party data pulled in real time via REST API.

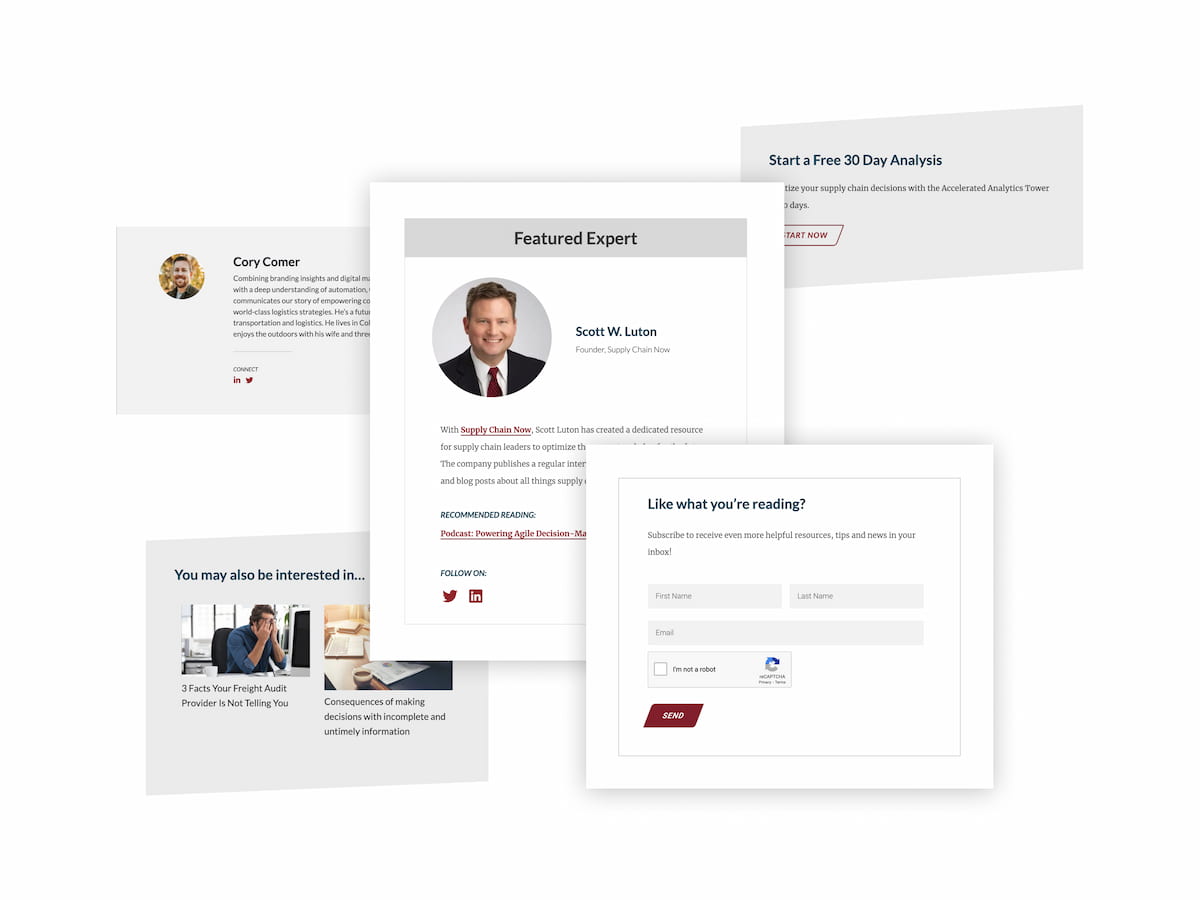
RateLinx
A marketing website for a provider of transportation management services and logistics solutions. This is a WordPress site built mostly in Elementor with a number of custom shortcodes and functions for the parts where Elementor didn’t cut it.
My role:
I worked with another designer/developer on this. They did most of the Elementor work and I took care of the custom code.
The main highlight for me was developing a new technique for injecting data from a custom post type into an Elementor template through a Gutenberg block. This had several benefits:
- We could use Elementor to create post skins visually. This was a big requirement for the agency and their client.
- We could create complex loops, filters, and logic that were not possible within Elementor’s loop builder.
- Content editing stayed in the native WordPress block editor, which made things easier for the client because it is focused on content (unlike Elementor).

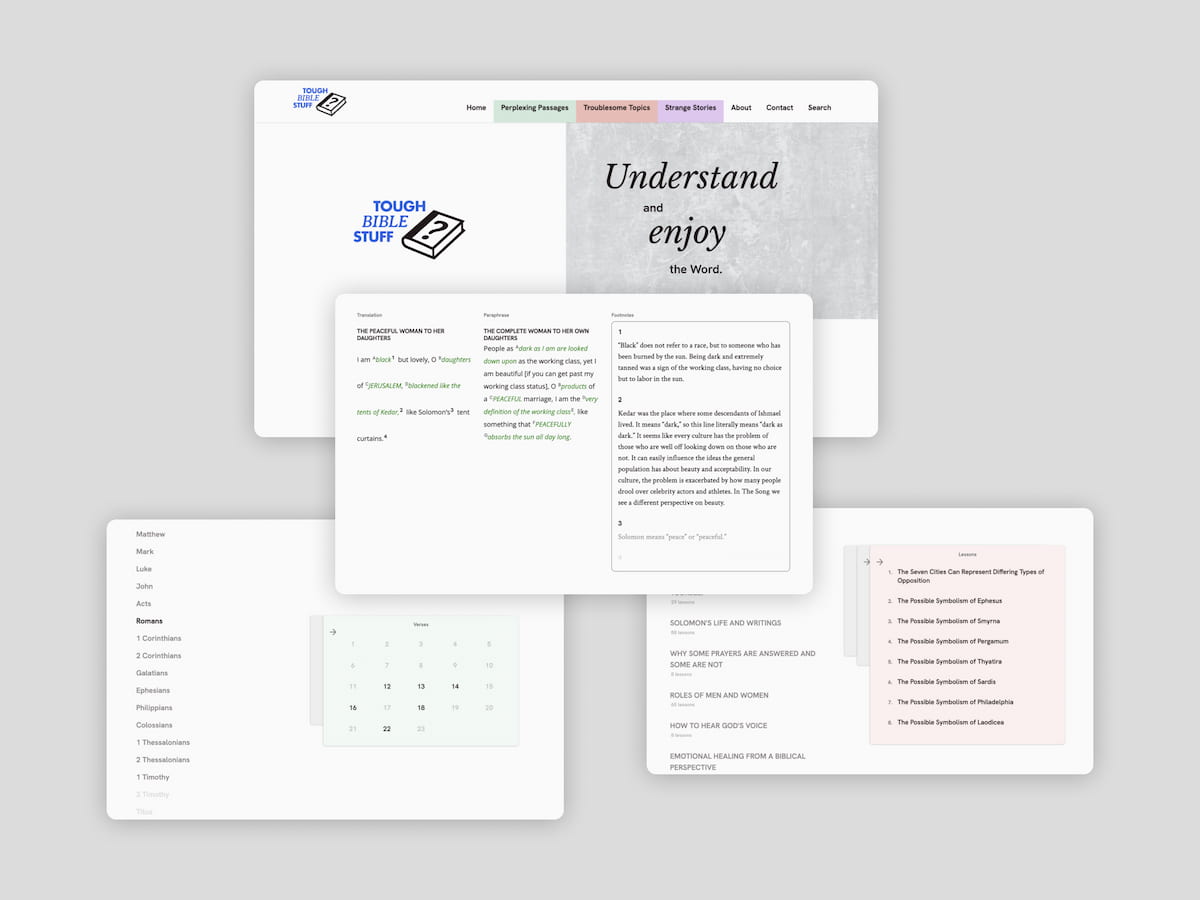
Tough Bible Stuff
A digital version of a Bible commentary and related materials. This is a WordPress site with a custom theme built from the ground up using the Underscores framework from Automattic.
My role:
I was the primary designer and developer on this project. Some highlights include:
- Integrated with a third-party JavaScript library for parsing freeform text into verse/chapter references (used in searches).
- Developed a system for automatically displaying which books, chapters, and verses have content on the site.
- Conducted a usability study to gather feedback which guided the design of the complex commentary layout, especially for mobile devices. Successfully created a design which presents a ton of information in a way that’s understandable.